

배경#
저는 개발을 시작하면서, 다양한 언어를 다루어 왔습니다.
여러분들도 그렇지 않으신가요?
개발/관리하는 프로젝트가 많아질수록 자연스럽게 버전관리도구를 고려하게됩니다. 저 역시 그랬습니다. 특히나 다양한 언어를 다루기에 nvm, pyenv, fvm 등 점점 사용하는 도구가 많아지고, 각각 다른 명령어로 인해 피로감이 생기더라구요.
그러다가 찾게 된 asdf ↗, 너무 좋더라구요.
개인적으로 plugin 도 만들고 사용하면서 편했습니다.
그런데, 어느날! asdf 가 0.16.0 버전으로 업데이트 되면서 Go 를 도입하기 시작했습니다.
속도가 향상되었고, 기존 bash 를 사용하면서 걱정되던 보안 문제도 해결되는 듯 했습니다만…
점점 기존 플러그인들이 호환성 문제를 일으키면서 삐걱되기 시작했습니다.
그러다가 점점 mise, mise-en-place ↗가 눈에 들어오기 시작했습니다.
About mise, mise-en-place#
mise, mise-en-place ↗ 는 프랑스 요리 문구에서 유래한 것으로,
요리를 시작하기 전에 모든 도구와 재료가 제 자리에 놓여서 요리할 준비가 되어 있어야 한다는 의미라고 합니다.
그리고 mise는 asdf에서 영감을 받은 듯 합니다.
아래 공식 문서에서 보면, mise can be used as a drop-in replacement for asdf. 이라고 합니다.
여기서 drop-in replacement 는 컴퓨터 공학에서 주로 사용되는 용어로, 어떤 부품이나 프로그램을 대체했을 때 설정 등을 변경할 필요가 없고 성능 저하도 없으며,
오히려 속도, 안정성 등이 향상되는 효과를 가져오는 것을 의미합니다.
문서에서 말하고 있는 것과 같이 asdf의 단점을 해소할 수 있었고, asdf를 완벽히 대체할 수 있었습니다.
그럼 간단한 사례를 통해 mise 사용방법을 알아보겠습니다.
Install mise#
MacOS 환경에서는 brew 를 통해 간단히 설치할 수 있습니다.
brew install mise다른 환경이라면, 아래 문서를 확인해주세요.
Active mise#
문서에서 설명하는 것에 따라 mise 를 활성화 합니다. (MacOS 은 기본으로 zsh 쉘이기 때문에, zsh 환경만 기술합니다. 기타 환경은 위 문서를 확인해주세요.)
echo 'eval "$(mise activate zsh)"' >> ~/.zshrc사용 사례#
Flutter 버전 관리#
기존 프로젝트가 flutter 2.10.5 버전으로 관리 되고 있다고 가정해볼까요? 신규 프로젝트는 flutter 의 가장최신버전으로 만들고 싶습니다.
flutter 는 self-upgrade 가 가능합니다.
하지만, flutter upgrade 를 하는 순간 기존 프로젝트 관리가 지옥이 되어버립니다.
그래서 flutter 버전을 여러개 설치하려 합니다.
Flutter Plugin 설치#
mise plugin install flutter --alias flutter=https://github.com/eugenejeonme/asdf-flutter.git#mise이렇게 하면 기존에 있던 mise 설정 파일에 plugins 에 대한 alias 명세가 작성됩니다.
[alias]
flutter = "https://github.com/eugenejeonme/asdf-flutter.git#mise"Flutter 2.10.5 + 기존 프로젝트 설정#
Flutter 2.10.5 버전을 따로 설치하고, 프로젝트에서 사용하도록 설정하는 방법입니다. 해당 기능을 하는 명령어를 순차적으로 입력해도 되지만, 한번에 하는 방법도 존재합니다.
cd ~/old-project && mise use flutter@2.10.5이렇게 하면 ~/old-project 경로에 .mise.toml 이라는 파일이 생성되고, 버전에 대한 명세가 작성됩니다.
[tools]
flutter = "2.10.5"Flutter 가장 최신버전으로 신규 프로젝트 설정#
위에서 설치했던 plugin 은 stable 키워드를 통해설치 후 self-upgrade를 통해 가장 최신버전을 유지할 수 있게 도와줍니다.
cd ~/new-project && mise use flutter@stable이렇게 하면 ~/new-project 경로에 .mise.toml 이라는 파일이 생성되고, 버전에 대한 명세가 작성됩니다.
[tools]
flutter = "stable"Flutter 를 가장 최신버전으로 전역에서 유지#
mise use --global flutter@stable이렇게 하면 기존에 있던 mise 설정 파일에 버전에 대한 명세가 작성됩니다.
[tools]
flutter = "stable"기타 버전 설치#
만약, 최신버전이 아니라 설치 가능한 특정 버전을 확인하고 싶다면, 아래 명령어로 확인이 가능합니다.
# mise ls-remote flutter 또는
mise list-all fluttermise list-all flutter@3 으로 3.x.x 버전만 확인해볼 수 도 있습니다.
만약 버전 확인하는 것도 번거롭고 2.x.x 의 가장 최신버전을 설치하고 싶다면, mise install flutter@2 라고 입력하시면 됩니다.
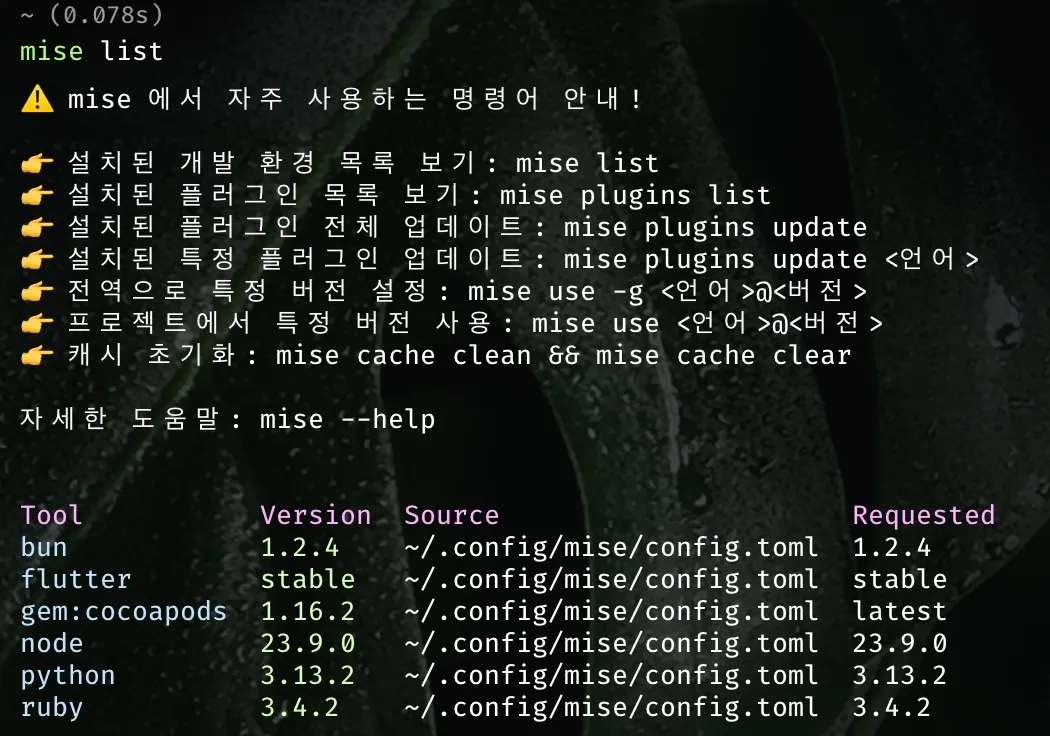
설치된 버전 확인#
아래 명령어를 입력해서 현재 어떤 언어가 어떤 버전으로 설정되어 있는지 확인 할 수 있습니다.
# mise ls 또는
mise list
기존의 환경을 이용해서 다른 PC 에서 환경 한번에 설치하기#
기존 프로젝트 폴더에 .mise.toml 또는 전역에 있는 ~/.config/mise/config.toml 파일을 복사한 뒤에 다른 PC 에 그대로 입력해서 아래 명령어로 한번에 같은 환경이 갖춰집니다.
mise install환경변수 관리#
mise = asdf + direnv
mise 를 사용하면 프로젝트마다 다른 환경변수도 지정할 수 있습니다.
direnv 로 얻을 수 있는 사용자 경험과 완전히 동일합니다. 그래서 프로젝트마다 언어 버전관리를 할 수 있기도 합니다.
NODE_ENV 추가#
cd ~/new-project && mise set NODE_ENV=develop이렇게 하면 ~/new-project 경로에 .mise.toml 이라는 파일이 생성되고, 환경변수에 대한 명세가 추가됩니다.
[env]
NODE_ENV = 'develop'NODE_ENV 제거#
cd ~/new-project && mise unset NODE_ENV=develop이렇게 하면 ~/new-project 경로의 .mise.toml 파일에 있던, 환경변수에 대한 명세가 제거됩니다.
[env]
NODE_ENV = false # unset, 없어지는 대신 false 로 표기되어 예전에 설정했었던 값임을 알 수 있습니다.GitHub Actions 에서 설정된 환경 사용#
mise 는 다양한 제공자를 지원해주어, 여러 CI 에서도 바로 사용가능합니다.
name: test
on:
pull_request:
branches:
- main
push:
branches:
- main
jobs:
lint:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: jdx/mise-action@v2
with:
version: 2024.12.14 # [default: latest] mise version to install
install: true # [default: true] run `mise install`
cache: true # [default: true] cache mise using GitHub's cache
experimental: true # [default: false] enable experimental features
# automatically write this mise.toml file
mise_toml: |
[tools]
shellcheck = "0.9.0"
# or, if you prefer .tool-versions:
tool_versions: |
shellcheck 0.9.0
- run: shellcheck scripts/*.sh기타 CI 는 아래 문서를 확인 바랍니다.
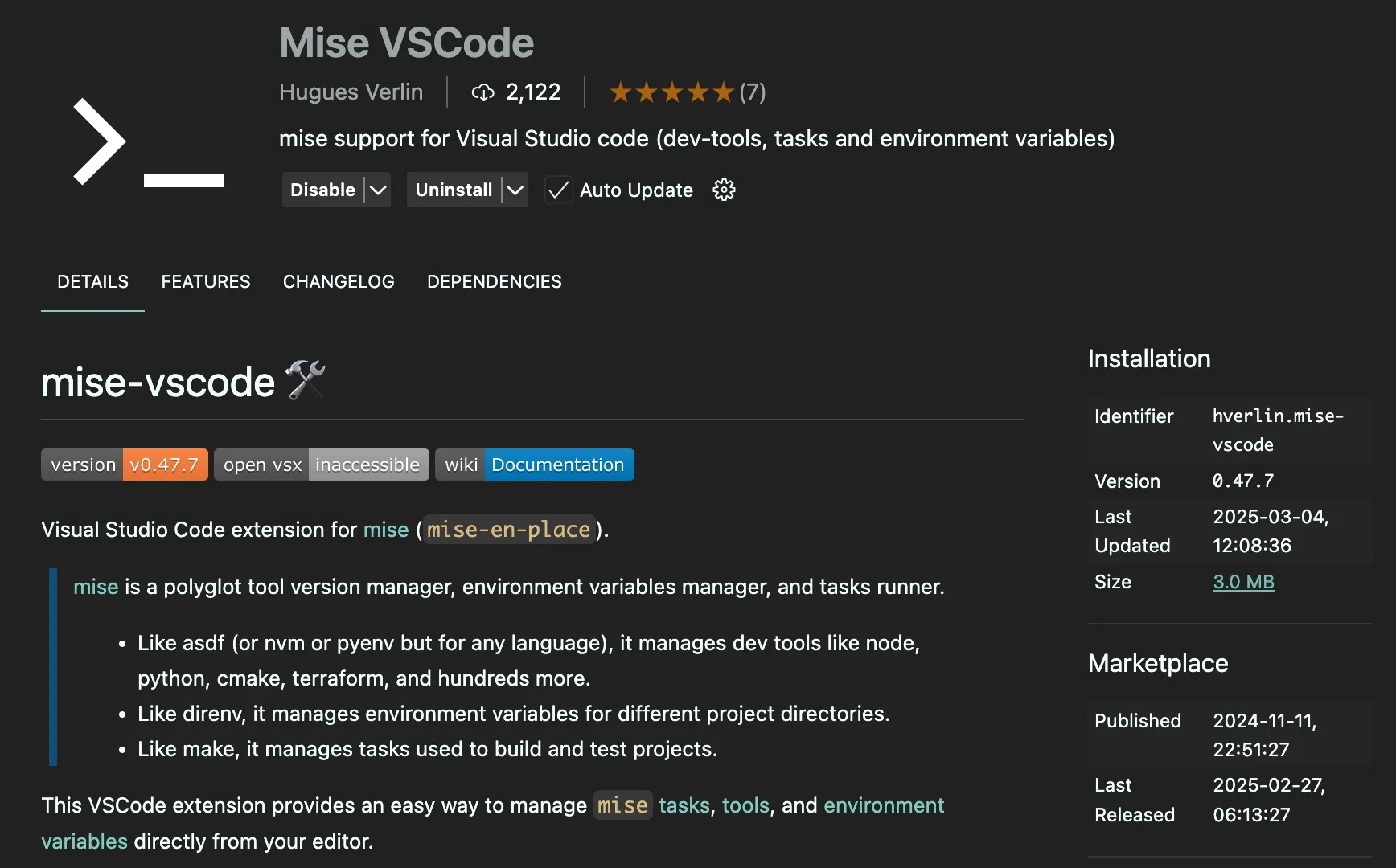
VSCode, Cursor, Windsurf 등 IDE 에서 mise 플러그인 사용#

위 extension 을 설치하면 ide 사용할 때 자동으로 환경값들을 셋업해줍니다. ide 에서 디버깅 등을 할 때 잘 못된 환경으로 실행되는 것을 방지하게 도와줍니다.
{
"debug.javascript.defaultRuntimeExecutable": {
"pwa-node": "~/.local/share/mise/shims/node"
},
"python.defaultInterpreterPath": "~/.local/share/mise/installs/python/3.13.2/bin/python",
"dart.flutterSdkPath": "~/.local/share/mise/installs/flutter/stable"
}주의점#
mise 를 이용한 경우 항상 doctor 명령어를 통해 문제가 없는지 확인해야 합니다.
mise doctorNo problems found 가 보이면 안심!
Conclusion#
예전에는 개발하는데 환경설정하는 시간을 많이 허비하였습니다. 하지만 요즘은 개발 환경을 셋팅하는데 도움이 되는 좋은 도구들이 많습니다.
이런 도구를 적극 활용해서 자유시간을 만들어 내는 현명한 개발자가 되도록 합시다! 🥹