

Tauri v2.0 + Svelte v5.0 + Tailwindcss v4.0 초기셋업하기
최근 업데이트된 버전에 맞추어 초기 셋업하는 방법을 간단하게 설명합니다.
배경#
작년 Tauri v2.0 버전이 정식 릴리즈 되었습니다. Electron 을 위협하던 프로젝트가 어느세 Mobile APP 개발까지 가능하게 된 것입니다.
그래서 살펴보고 있던 와중에 최근 Svelte 5.0 이 출시되면서 새로운 Svelte CLI 이 등장하고, 얼마전에는 Tailwind v4.0 버전이 출시되었습니다.
그래서 Tauri v2.0 + Svelte v5.0 + Tailwind v4.0 버전으로 프로젝트 초기 셋업하는 방법을 간단히 살펴볼까합니다.
준비 (Rust 설치)#
- Rust 를 미리 설치하면 됩니다.
- Rust Version Manager 로는
mise↗ 를 추천드립니다. - 아래 문서를 확인하여 각 OS에 맞는 과정을 살펴보시기 바랍니다.
Tauri 앱 생성 (with. SvelteKit)#
사이트에도 간단명료하게 잘 소개되어있습니다.
셋업 스택이 최신버전임을 고려하여 패키지 매니저도 Bun 으로 선택하여 진행해보겠습니다.
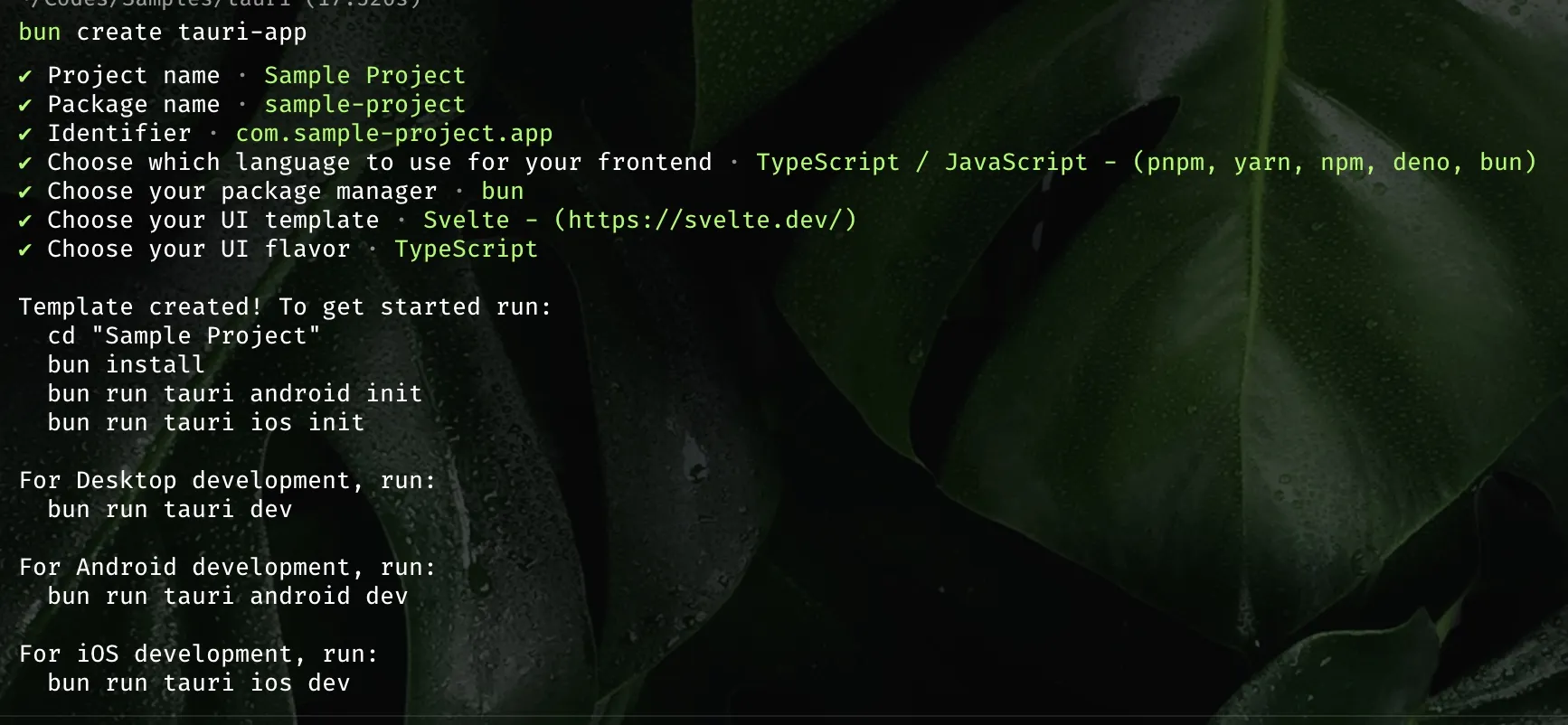
bun create tauri-app
설치 과정 중에 Svelte 를 선택하게되면, 자동으로 Sveltekit 으로 셋업됩니다.
Tailwindcss 셋팅#
아래 공식홈페이지를 참고해보면, v4.0 버전이 되면서 설정과정이 더 간단해졌습니다. 참고하여 진행하면 더 편하실 겁니다.
with Svelte CLI#
새로 출시된 Svelte CLI ↗의 명령어는 sv 입니다.
참고로 이전버전까지는 svelte-add 라는 명령어로 진행했었습니다.
게다가 Tailwind v4.0 이 되면서 셋팅이 더 간단해졌습니다.
bunx sv add tailwindcssTailwindcss 적용 테스트#
간단하게 코드를 수정하여 적용이 됬는지 확인해보겠습니다.
<script>
// ...
</script>
<main class="container"> <!-- 제거 -->
<main class="min-w-[320] flex flex-col mx-auto items-center justify-center p-8"> <!-- 추가 -->
<h1>Welcome to Tauri v2 + Svelte v5 + Tailwindcss v4</h1> <!-- 변경 -->
<!-- ... -->
</main>
<style>
/* ... */
/* 더 이상 필요 없으니 삭제! */
.container {
margin: 0;
padding-top: 10vh;
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
}
/* ... */
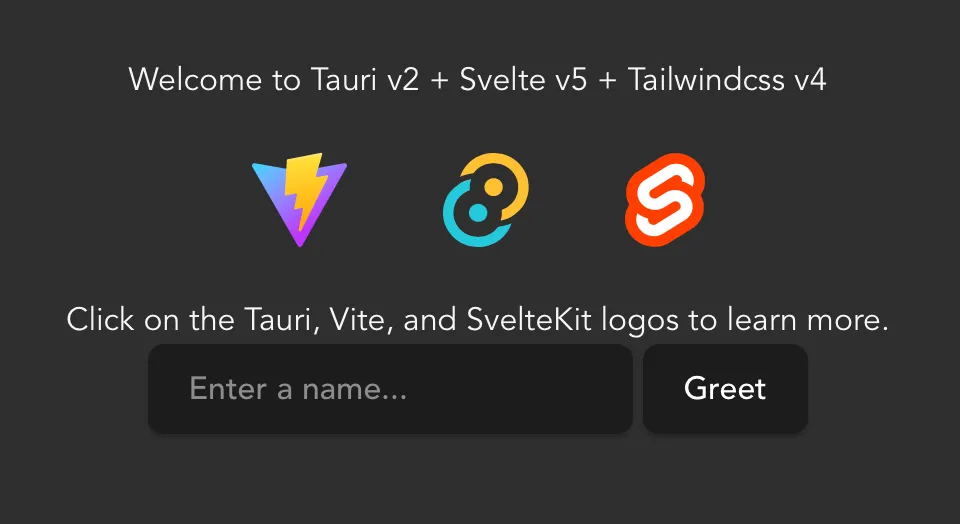
</style>코드를 간단히 수정한 뒤에 아래 명령어를 이용해서 실행해보면 모든 것이 잘 적용된 것을 확인할 수 있습니다.
bun dev
Biome 설정#
eslint/prettier 는 TS/JS 다루는 분들이라면 모르는 분들이 없을 것 같습니다.
특히 prettier 는 꾀나 지배적인 위치를 차지하고 있는 Code Formatter 입니다.
이 prettier 팀이 얼마전 “Write a pretty printer in Rust” 라는 대회 ↗를 개최했었습니다.

바로 여기서 우승한 프로젝트가 Biome 입니다.
더 자세한 이야기는 다음에 하도록하고, 이제 이 biome 를 설정해보겠습니다.
먼저 프로젝트에 biome 패키지를 추가해줍니다.
bun add --dev --exact @biomejs/biome그리고 biome 를 초기화해줍니다.
bunx biome init --jsonc주석을 달기 쉽게 하기 위해 jsonc 파일로 생성했습니다.
마지막으로 svelte 를 위해 한 가지만 더 설정해주겠습니다.
biome.jsonc 파일의 마지막에 overrides 옵션으로 svelte 파일에 대해 lint 규칙을 따로 추개줍니다.
이 옵션을 추가해주는 이유는 간단합니다.
svelte 의 bind:value 에 사용하려고 변수를 만들 때, 재할당을 위해서 let 으로 선언해야 합니다.
그런데 biome 때문에 const 로 자동 포맷팅됩니다.
이 문제를 방지하기 위해 추가해주는 것 입니다.
{
"$schema": "https://biomejs.dev/schemas/1.9.4/schema.json",
"vcs": {
"enabled": false,
"clientKind": "git",
"useIgnoreFile": false
},
"files": {
"ignoreUnknown": false,
"ignore": []
},
"formatter": {
"enabled": true,
"indentStyle": "tab"
},
"organizeImports": {
"enabled": true
},
"linter": {
"enabled": true,
"rules": {
"recommended": true
}
},
"javascript": {
"formatter": {
"quoteStyle": "double"
}
},
"overrides": [
{
"include": ["*.svelte"],
"linter": {
"rules": {
"style": {
"useConst": "off"
}
}
}
}
]
}Biome 옵션의 경우에는 초기셋팅이라 useConst 만 추가했지만, 사용하시다가 원하는 옵션을 더 추가하면 됩니다.
그리고 자세히 보면 linter 옵션이 있습니다. 바로 eslint 까지 대체할 수 있는 것입니다.
이젠 복잡하고 느린 eslint/prettier 를 벗어나, 간단하고 빠른 biome 와 함께 즐거운 개발을 하시면 되겠습니다.
마무리#
이제 Tauri v2.0 + Svelte v5.0 + Tailwind v4.0 설정이 완료되었습니다.
최근 Electron 대안으로 많이들 살펴보시는 것 같습니다. 새로시작하는 프로젝트라면 최신버전으로 셋팅하고, 즐거운 개발로 시작하셨으면 좋겠습니다.